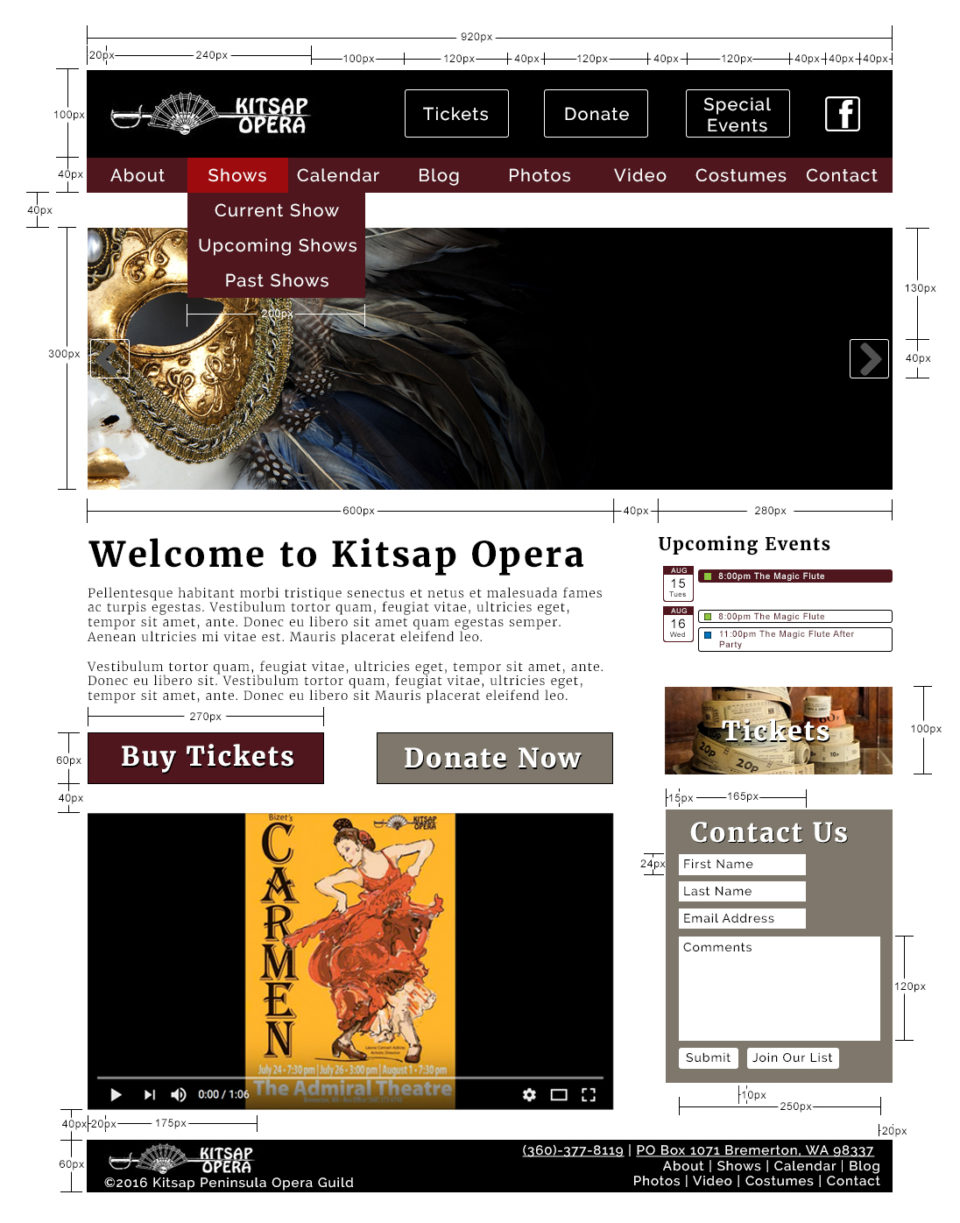
Red lines are another important tool for reference and passing work on a website to other developers. They are versions of a visual design that include measurements of elements and spacing. Developers then use these measurements to write the CSS code for the website. They directly inform CSS properties such as margins, font size and padding. Though these numbers will often change during implementation, they are a crucial starting point for the CSS.